Programming without code: does that exist?
The short answer: no. Programming without code does not exist. However, you can create an application without code. Because nowadays, anyone can create an application, for example, for desktop and mobile browsers. And this is possible completely without coding with a low-code platform.
.svg)
April 8th, 2021 - 5 minutes read
Create a software without programming knowledge
You don't have to be a software engineer or computer scientist to create cool applications anymore. With a low-code platform, this can be done quickly - we're talking about short time-to-use (e.g. for in-house apps that are to be used within the company) or short time-to-market (when an application is made available on the market).
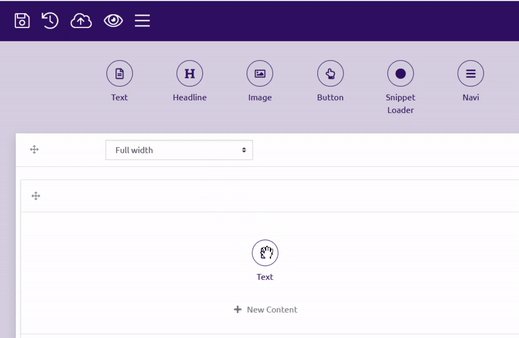
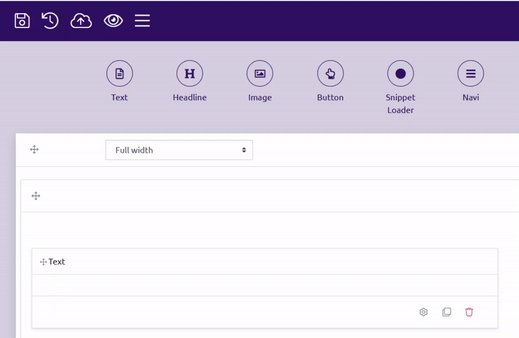
Drag-and-drop instead of typing lines of code
Instead of typing line after line of code into the computer, an application is developed using a low-code platform via "visual development". Much of this is done by drag-and-drop.
Put simply, if-else logic is no longer written down character by character, but clicked together in a comfortable visual environment. The necessary actions are stored in the required order. In the end, this works like a domino chain: one event can trigger a chain of subsequent events.

No-code platforms also work using the "visual development" approach. By the way, with our low code solution, code can still be shot after, if needed. But in the end, very much goes without code.
Where the no-code possibilities end, a low-code tool leaves a back door open for maximum individualization. With this approach, almost any software project can be implemented.
These applications can be implemented with a low-code platform
- Browser-based applications (SaaS applications), public or for a restricted group of users.
- Web portals, e.g. customer portals with multiple functionalities, e.g. depending on user roles or licenses
- Data handling in companies incl. visual evaluation and data exports
- Digital mapping of workflows (internal, everyday work software; digital transformation)
- Software for structured capture of information (also on tablets on the go)
- Much, much more...
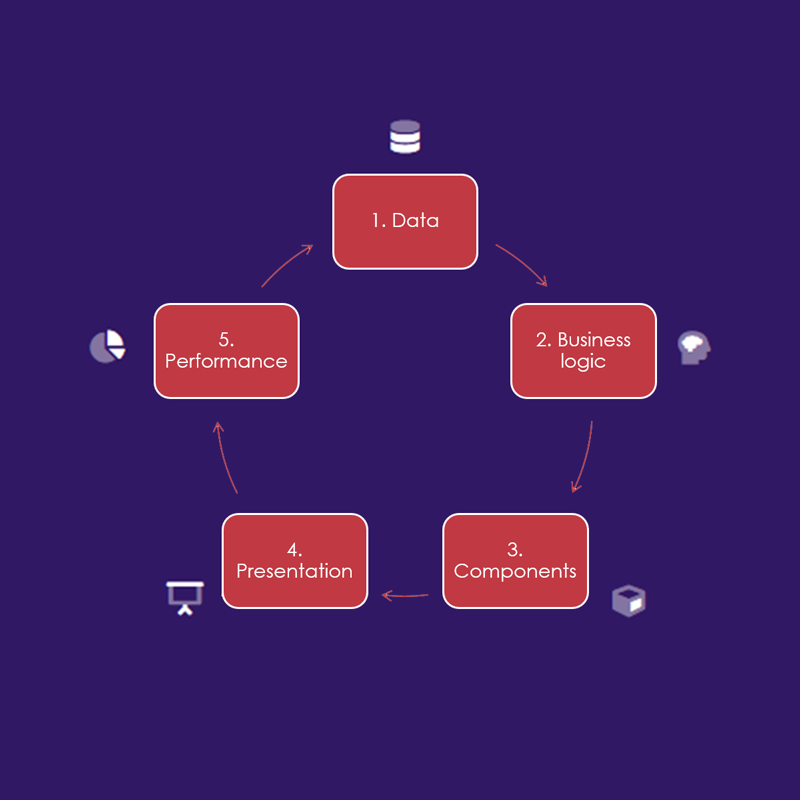
Backend
1. Data preparation
Data assets from a company are often scattered around in several isolated solutions or Excel spreadsheets. A low-code platform can easily import various file formats or connect them via API.
After that, there are extensive options for data preparation, modeling, filtering, etc. This data can then be visualized in a variety of ways in the next steps or exported in a new form.
Even without inventory data, this is where the life of a low-code application begins. If the application is to have a user database with login, for example, it is considered which data and also which data types can be stored for a user.
A user administration with login and roles system is already included in the Kettufy low-code platform.
2. Build logic (Business logic)
The program logic is brought to life in the back end, for example, via convenient combination of so-called actions. These are the steps that should or can be executed in the application - depending on user behavior. This logic can be created without any line of code via drag-and-drop.
And as already mentioned: Should it really not be possible to continue with the many options already available, there is always a back door open: JavaScript. Corresponding code can flow into low-code development. This means that even highly specialized requirements can be met.
Backend / Frontend

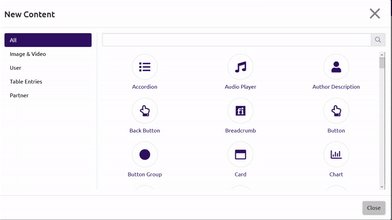
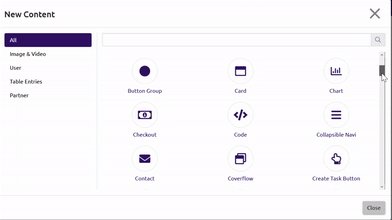
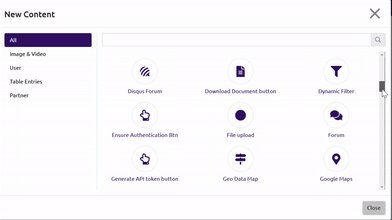
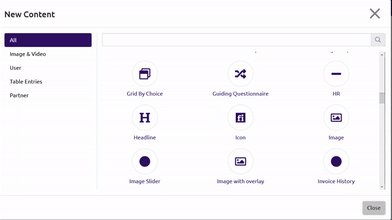
3. Components
A low-code platform like Kettufy comes with a large component catalog from the start. From sliders to maps, diagrams, grids, file importers and tools for PDF creation and export, many ready-to-use elements are on board.
Book a convenient online meeting and we'll take a look at the components together.
Frontend
4. Design the appearance of the application (Presentation)
Attractive browser applications can be created with a low-code platform. The components just mentioned can be designed according to your own requirements and embedded in a visually high-quality overall concept. Of course, all this is done on the low-code platform itself, which comes with its own content management system (CMS) for this purpose.
As a result, they can call up and operate the low-code application in the browser, ready for use. The highlight of Kettufy: You can track the performance afterwards (see last point).
5. Measure performance
Kettufy allows for GDPR-compliant, comprehensive analyses, e.g. of application usage such as button clicks, the number of users of a browser application, and much more.